ChatGPTに15パズルを作らせてみた

こんにちは。角皆です。
昨年末OpenAIがリリースしたChatGPTのおかげで、最先端の言語AIを誰でも気軽に利用できるようになりました。
プログラムも書いてくれるそうなので、仕事で楽をしたいと思い、試してみました。
私は昔、新しいプログラミング言語を覚えると、とりあえず15パズルを作ってみる、ということをやっていて
なぜか15パズルが好きなので、今回も15パズルを作らせることにしました
Reactではまだ作ったことがなかったので、Reactで作らせてみます。
以下ChatGPTとのやり取りです。
「15パズルのプログラムをReactで書いてください」
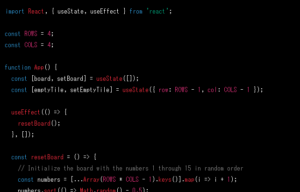
ChatGPT「以下は、Reactを使用して15パズルゲームを作成するためのサンプルコードです。
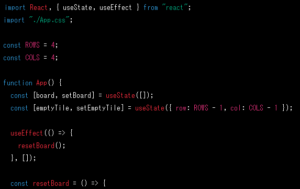
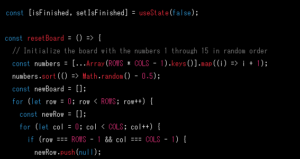
まず、Appコンポーネントを作成し、ゲームの状態を追跡するためのstateを設定します。また、盤面の配列を初期化するために、useEffectフックを使用します。」

(以下略、最終的なコードのリンクは最後にのせています)
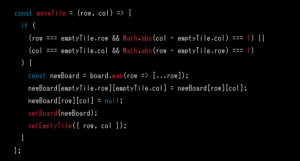
ChatGPI「次に、タイルをクリックしたときにタイルを移動するための関数を作成します。この関数では、クリックされたタイルが空白タイルの隣にある場合にのみ、タイルを移動させます。」

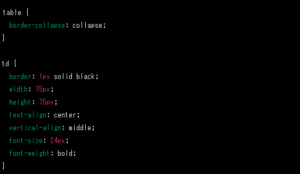
ChatGPT「最後に、各タイルにイベントリスナーを追加して、クリックされた場合にmoveTile関数を呼び出します。また、null値を持つタイルを空白タイルとして表現し、CSSを使用してタイルを配置します。」

かなりいい調子でここまできて、最後の仕上げをするかと思ったら、突然1行だけ書いて止まってしまいました。
ということで、改めて最後の仕上げ部分を書くように促しました。
「イベントリスナーを追加する部分とCSSを書いてください」
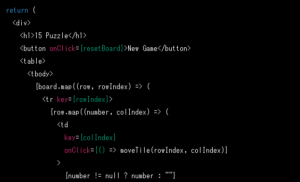
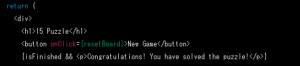
ChatGPT「Appコンポーネントのreturn文で、タイルを生成するためのJSXを作成し、各タイルにonClickイベントハンドラーを追加します。」

(以下略)
ChatGPT「CSSを使用して、タイルを配置するために、以下のようなスタイルを定義します。ここでは、タイルがテーブルのセルに合わせて均等に配置されるようにしました。」

ChatGPT「これで、15パズルゲームをReactで作成するためのコードが完成しました。以下は、完全なソースコードです。」

(以下略)
完全なソースコードです、と言いながらreturn以下の最後の方が切れていましたが、前の方で書かれたものと組み合わせれば、完成しているようでした。
ただ、クリア判定がなかったので、ゲームの開始終了処理を追加してもらいました。
「スタートボタンを押したらタイルをシャッフルするようにしてください。また、パズルが完成したら「クリア」と表示するようにしてください。」
(※ボタンでシャッフルは既に実装されていました)
ChatGPT「スタートボタンを押したらタイルをシャッフルするには、resetBoard関数を変更し、ボタンを作成してonClickイベントを設定します。」

(中略)

(以下略)
ChatGPT「パズルが完成したかどうかをチェックするために、useEffectフックを使用します。
このフックは、boardステート変数が変更されたときにトリガーされます。ボードが完成したかどうかをチェックし、完成していたらisFinishedステート変数をtrueに設定します。」

ChatGPT「これで、スタートボタンを押したらタイルをシャッフルし、パズルが完成したら「クリア」と表示するようになりました。」
一通り出来たようなので、空のReactアプリを作成した後、これらをコピペして動作を確認したら、ちゃんと動きました。
「Reactアプリをブログにのせるにはどうすればいいですか?」

(以下略)
完成したアプリを公開する方法をChatGPTに聞き、GitHub Pagesの方法をこの通りにやろうとしましたが、全然出来ませんでした。
ChatGptは理路整然とデタラメを言うことがあるので注意する必要があります。
ここは普通にグーグルでやり方を検索しました。
パズルは以下で遊べます。
https://manabu-tsunokai.github.io/react_puzzle/
注意:初期配置が完全にランダムなので頑張ってもクリアできない場合があります!
ソースコードは以下の通りです
https://github.com/manabu-tsunokai/react_puzzle/blob/master/src/App.js
<感想>
部分的なコードを書かせる用途には、かなり使えると思いました。
とは言いながら、この後さらに機能を良くしようと追加で注文をいろいろ出したら、それまでファンクションコンポーネントで書いていたはずなのに、クラスコンポーネントで書き出したり、変数名が変わったりと、それまでの文脈をしっかり覚えていてくれないので、さらに複雑なことをやらせようとすると、少し厳しいと思いました。
ただ、昨今のAIの進化を見ていると、プロジェクト丸ごとをインプットの土台にし、文章で指示を出すだけでコーディングは全てAIがやってくれる、という状態になるのはそう遠くないような気がします。
マイクロソフトが開発しているようなAIとIDEを組み合わせたプロダクトでは、すでにある程度実現できているのかもしれないので、機会があれば試してみたいです。